Overview - An online application to allow property developers to get a loan quote and receive a provisional agreement.
My role - UX/UI design, workshop facilitation, user research.
NatWest had identified that within this segment they are currently under performing against their natural market share, of circa 20%, creating a 3bn opportunity for additional lending. As there is no digital proposition available within the market, this leaves an significant opportunity to disrupt.
Through our research we found the existing telephony processes required a high level of manual input from the business team, using multiple systems and documents to process each application. In addition, time was often lost due to trying to contact the customer, further reducing the speed and efficiency of the staff.
The resulting customer experience is time intensive, requiring multiple telephony calls often across a 48-hour time frame, yet restricted to our business operating hours. Once an agreement in principle was completed customers still need to provide multiple supporting documents, including some information already provided.
To address these issues, our goal was to produce an digital experience enabling customers to:

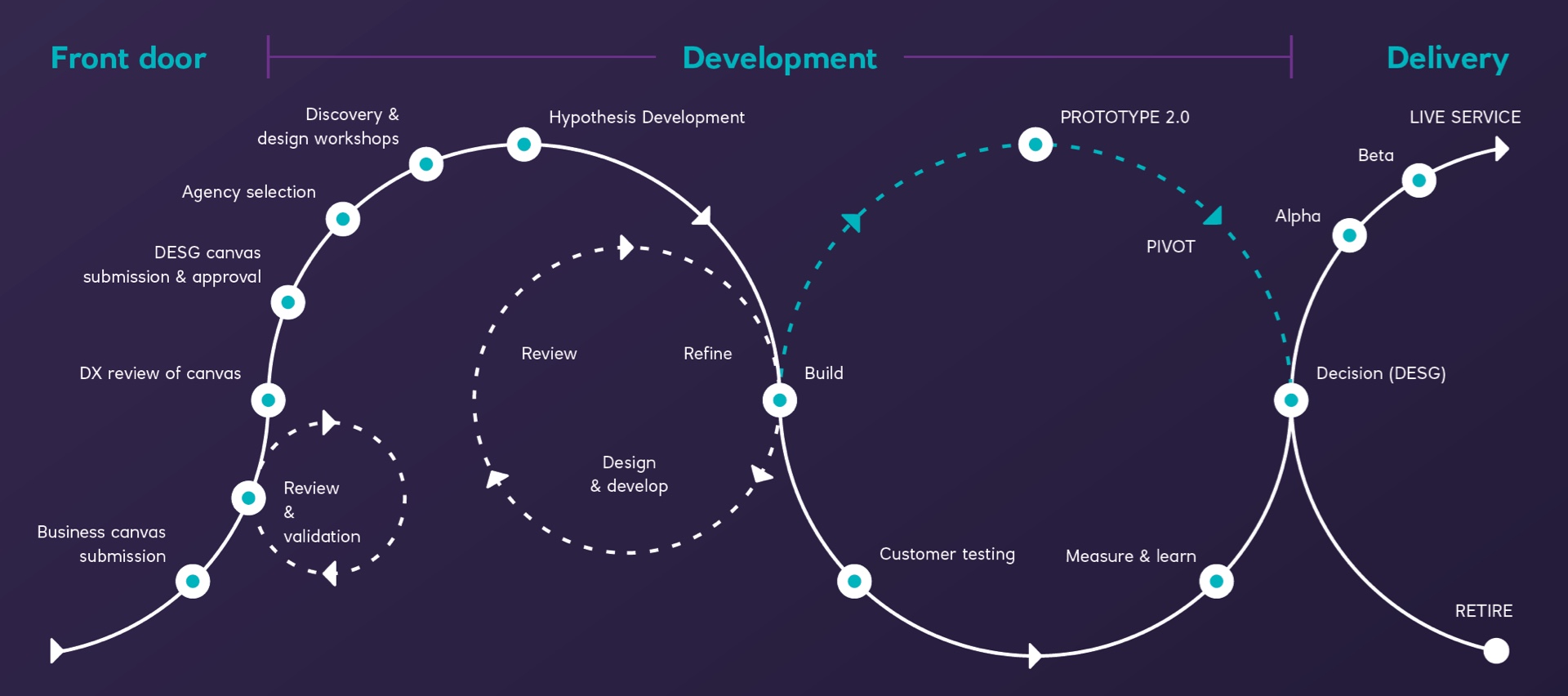
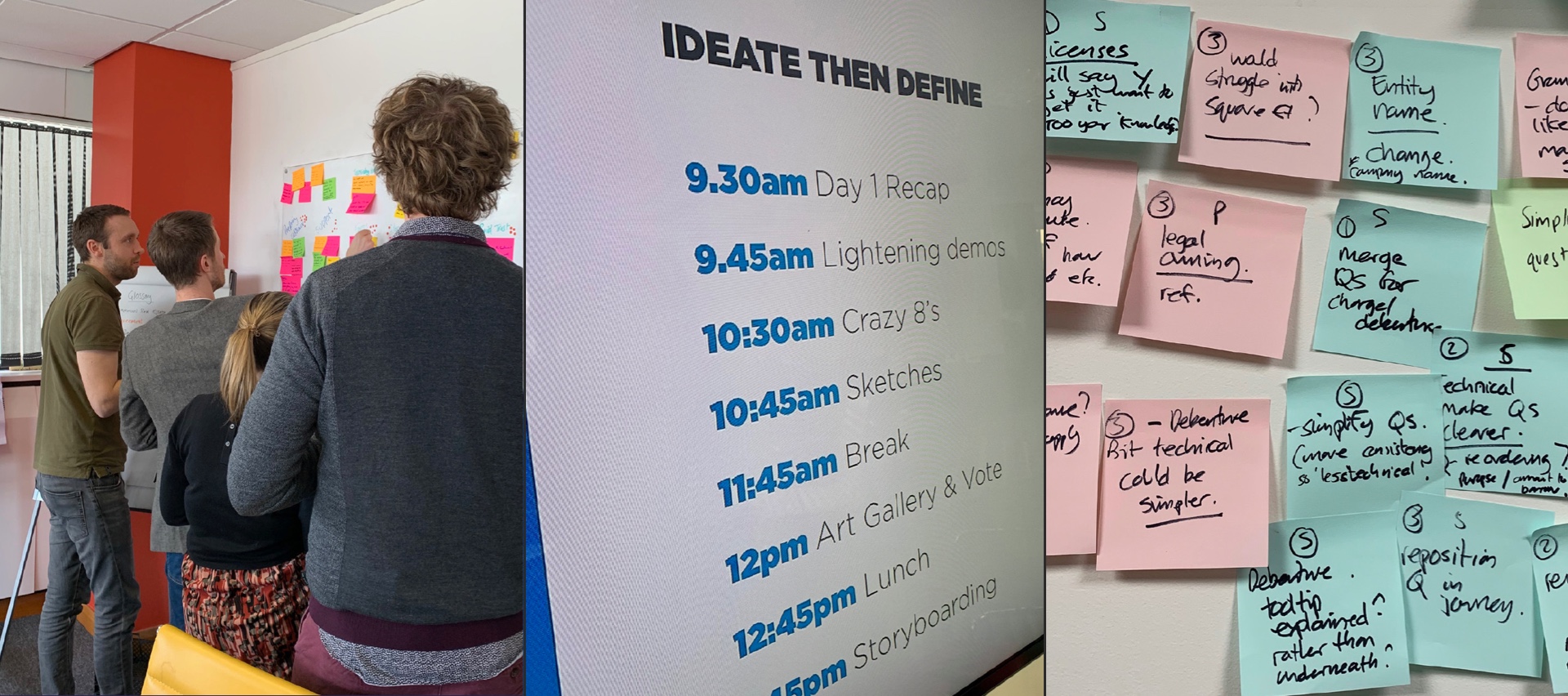
Our initial discovery phase consisted of a collaborative Google design sprint, involving all members of the squad and key business stakeholders to identify the opportunity, define the goal and start collaborative designing of the concepts and ideas to validate customers. Within the opportunity session competitor analysis reinforced the gap in the market for this digital journey. Those initial designs formed our first clickable prototype ready to test with customers – all within 5 days!

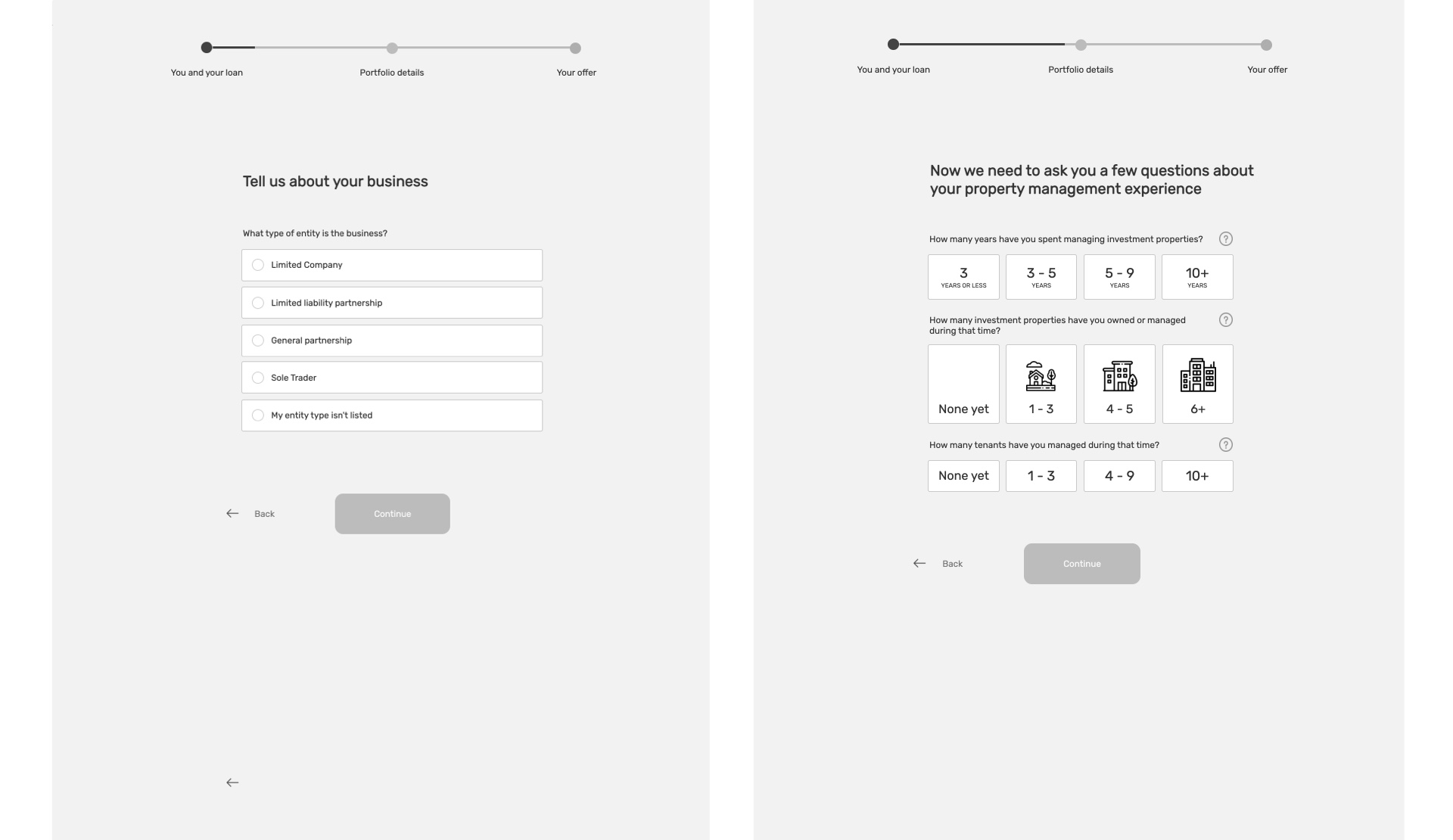
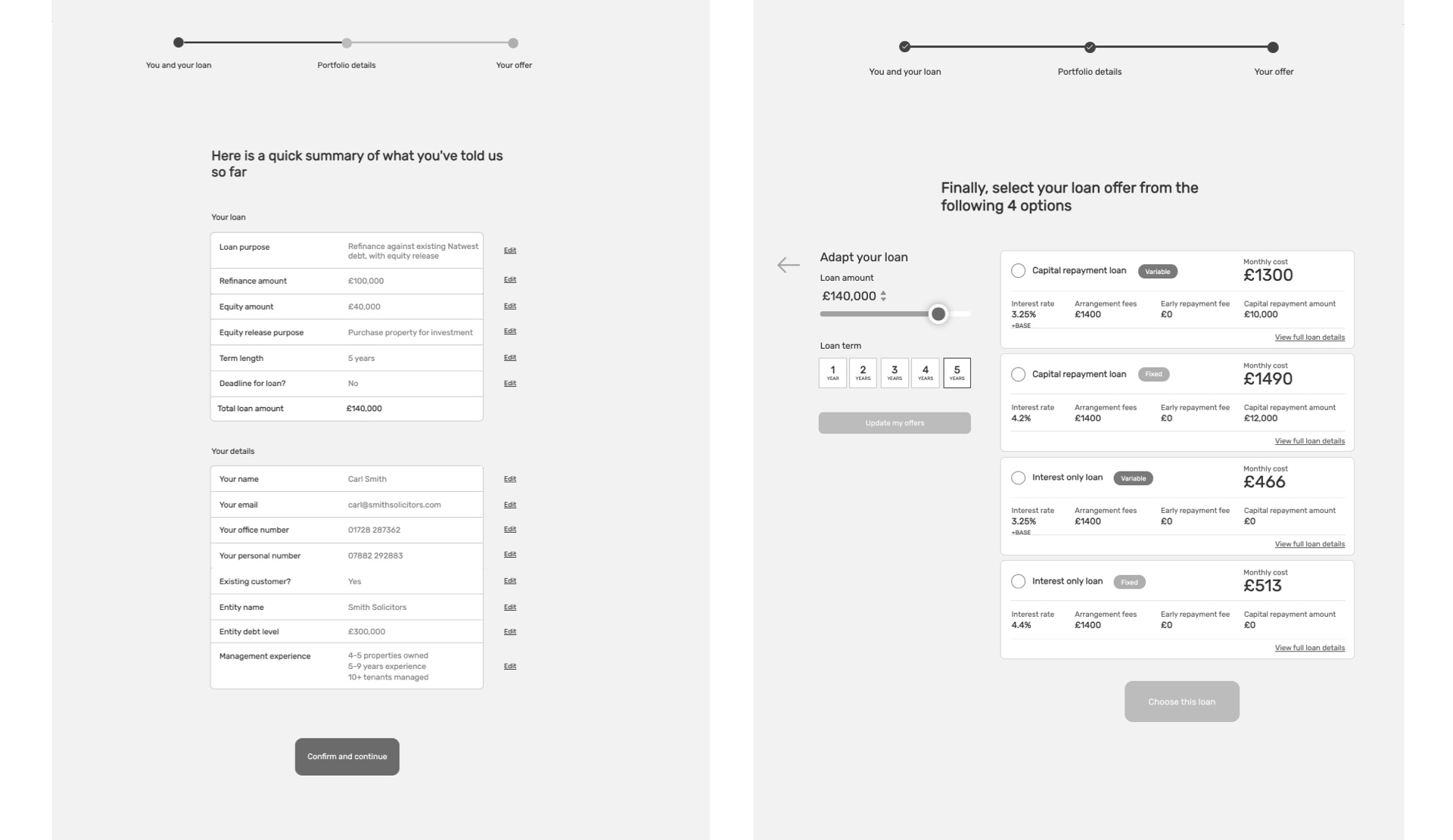
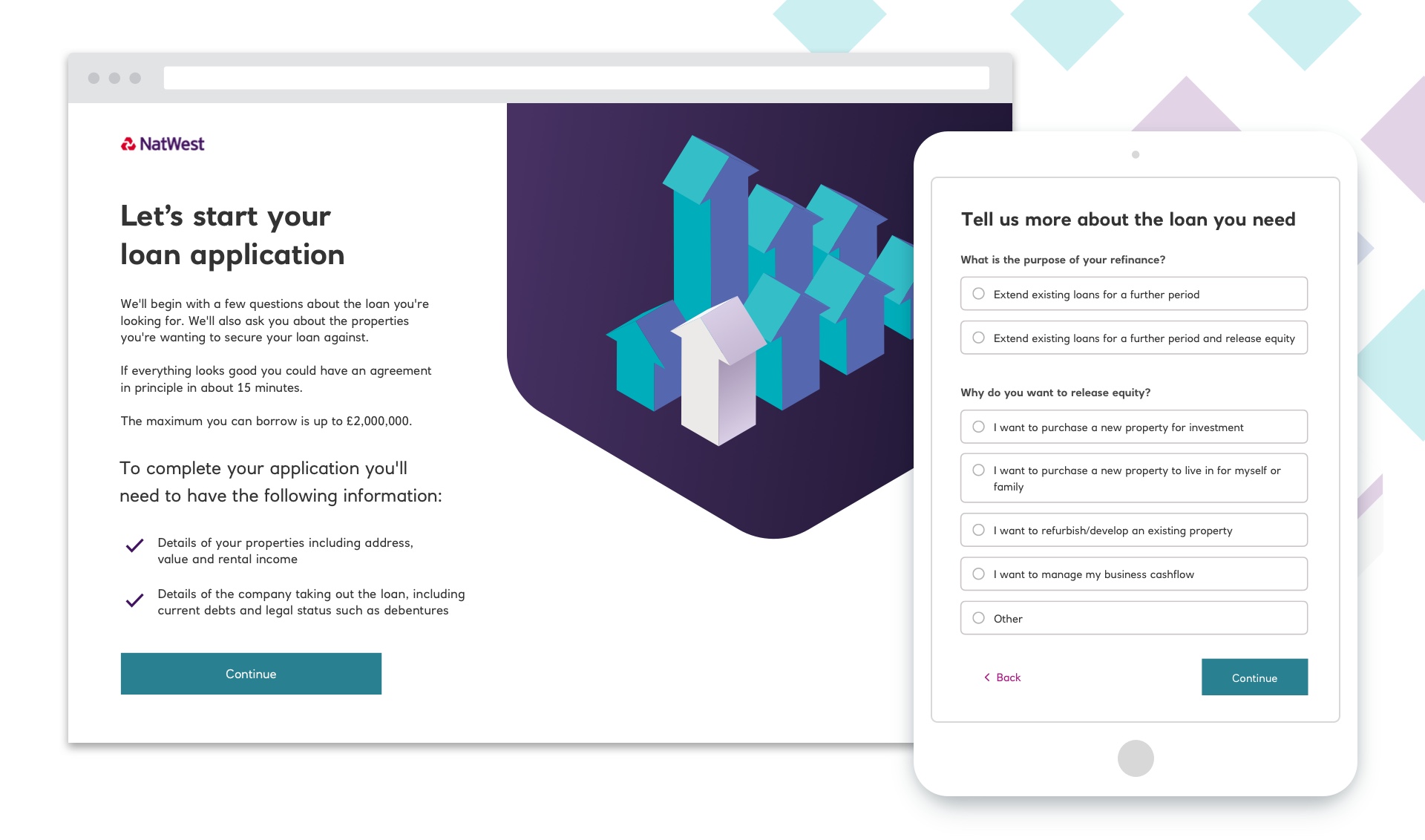
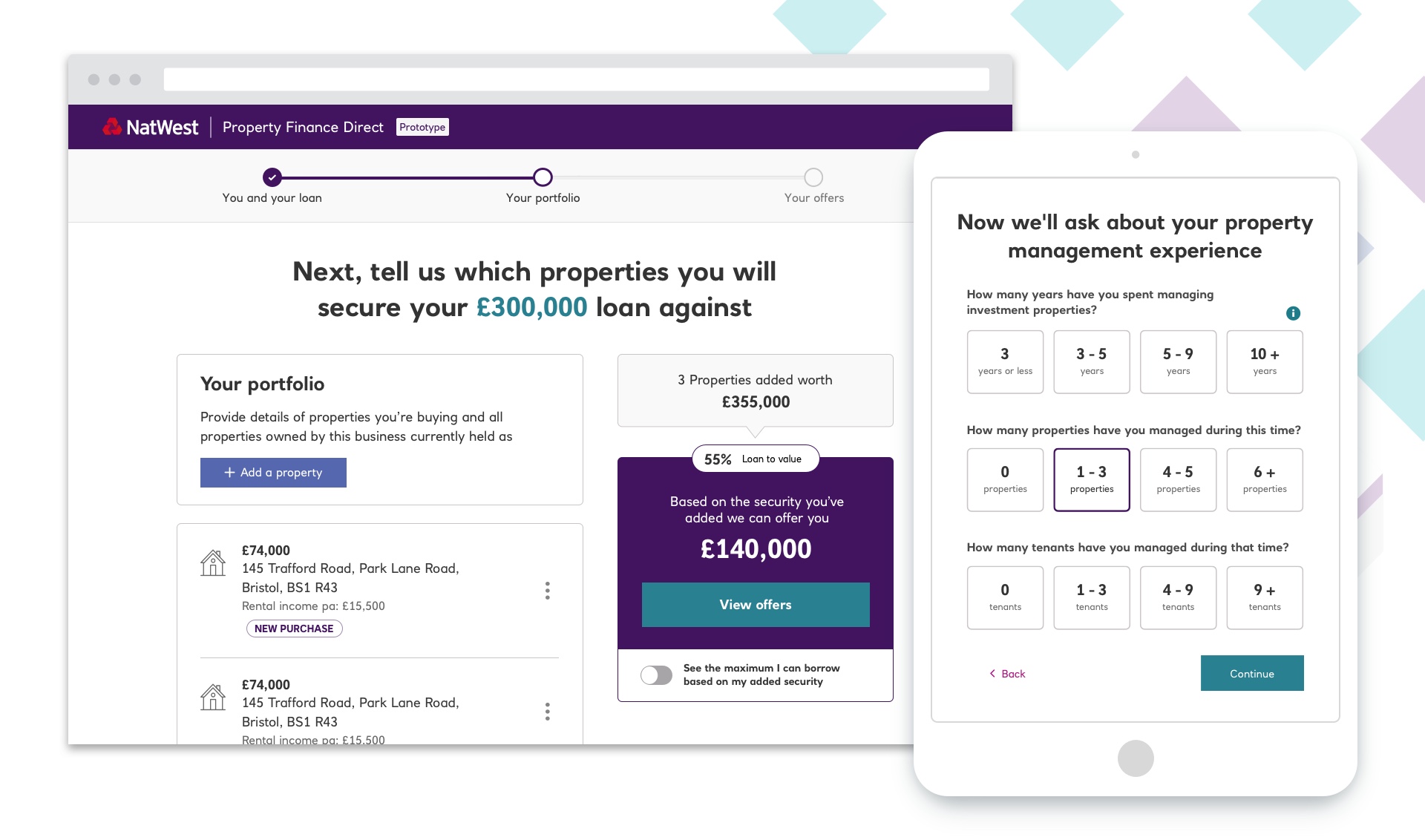
My approach to design started in the discovery sprint, collaborating to produce concepts before progressing from these paper sketches to low fidelity clickable prototype.
As I tested those Low fidelity designs I made regular updates based directly on the customer feedback. This approach ensured that as I moved into the higher fidelity design I had minimal re-work, maintaining the pace of the project, and managing resource most effectively. I further enhanced this by taking an efficient approach to UI, producing only the core components and key pages agreed within our team collaboration.




Throughout the project I tested the prototype with real customers in order to:
NatWest Service Requests