Overview - Creation of 16 new digital journeys for NatWest account servicing and an improved signature process.
My role - UX design, workshop facilitation, user research, usability testing.
In the wake of Covid-19 lockdown restrictions in March 2020 and the related temporary closure of NatWest branches, there was a surge in customer virtual reliance on the bank’s contact centres.
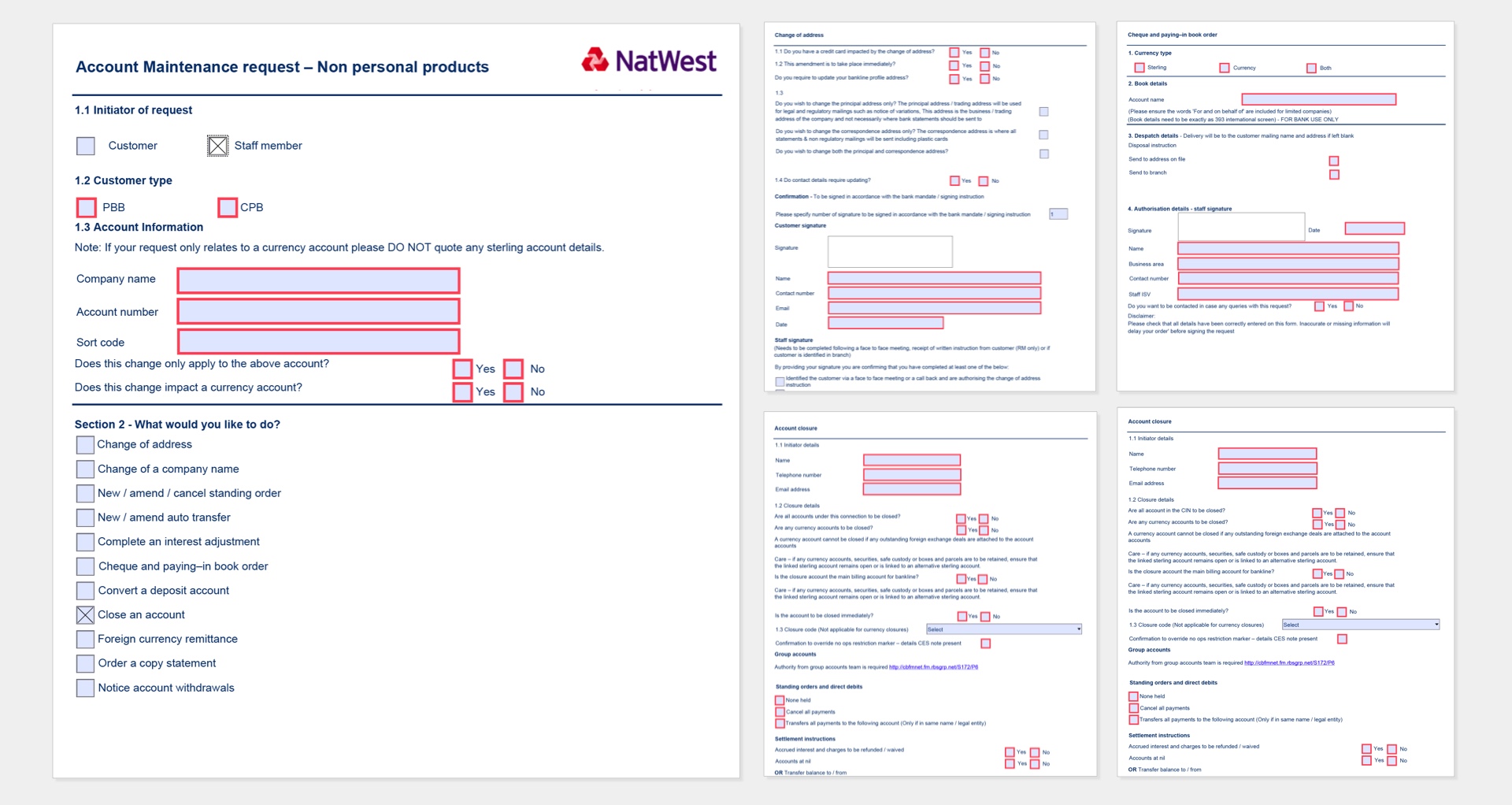
Prior to the pandemic, many service requests, such as changing bank mandate or ordering a cheque book, had been made using old fashioned PDF forms, either in branch or downloaded via the website. However, this manual process was problematic because it placed a high demand on the customer support and service teams.
Customers were bounced around the organisation resulting in frustration and loss of customer time.
Filling the old forms was a confusing exercise, errors occured and this resulted in forms being rejected by the bank.
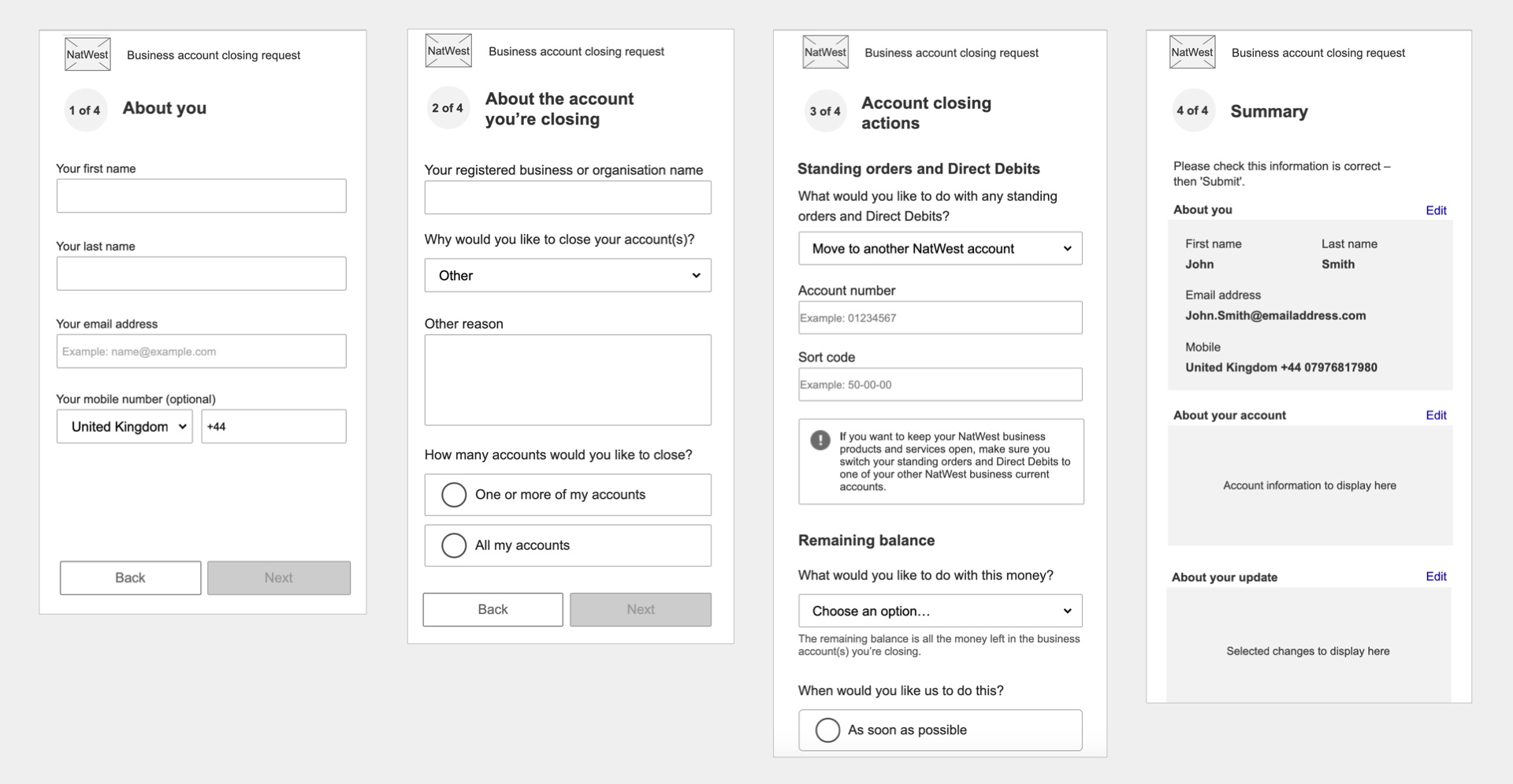
We were tasked with digitising 16 key journeys and making improvements to the end-to-end service, with the target to launch a new set of digital responsive service forms and signature process.

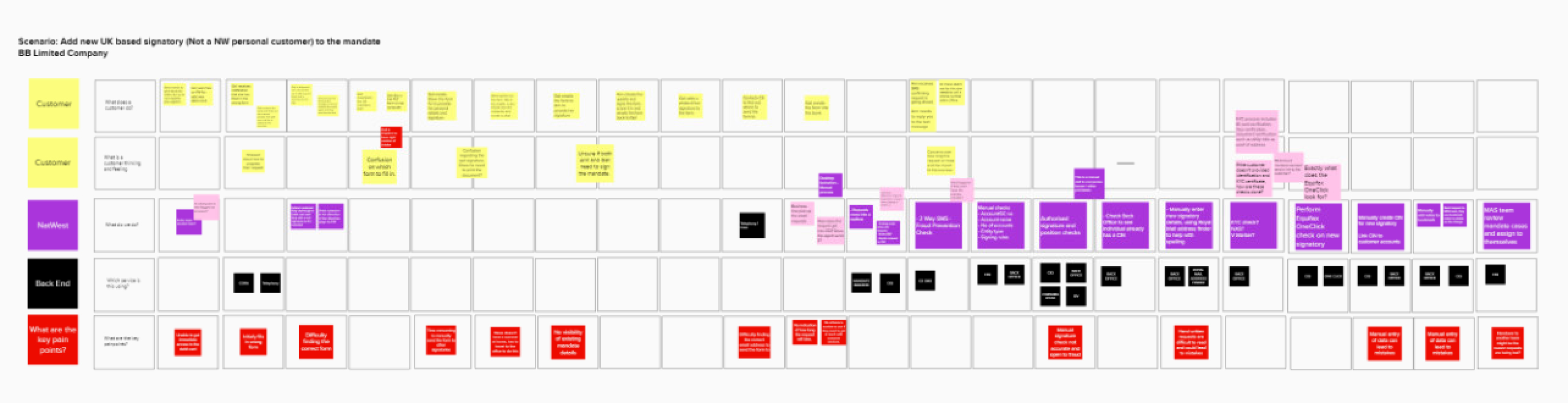
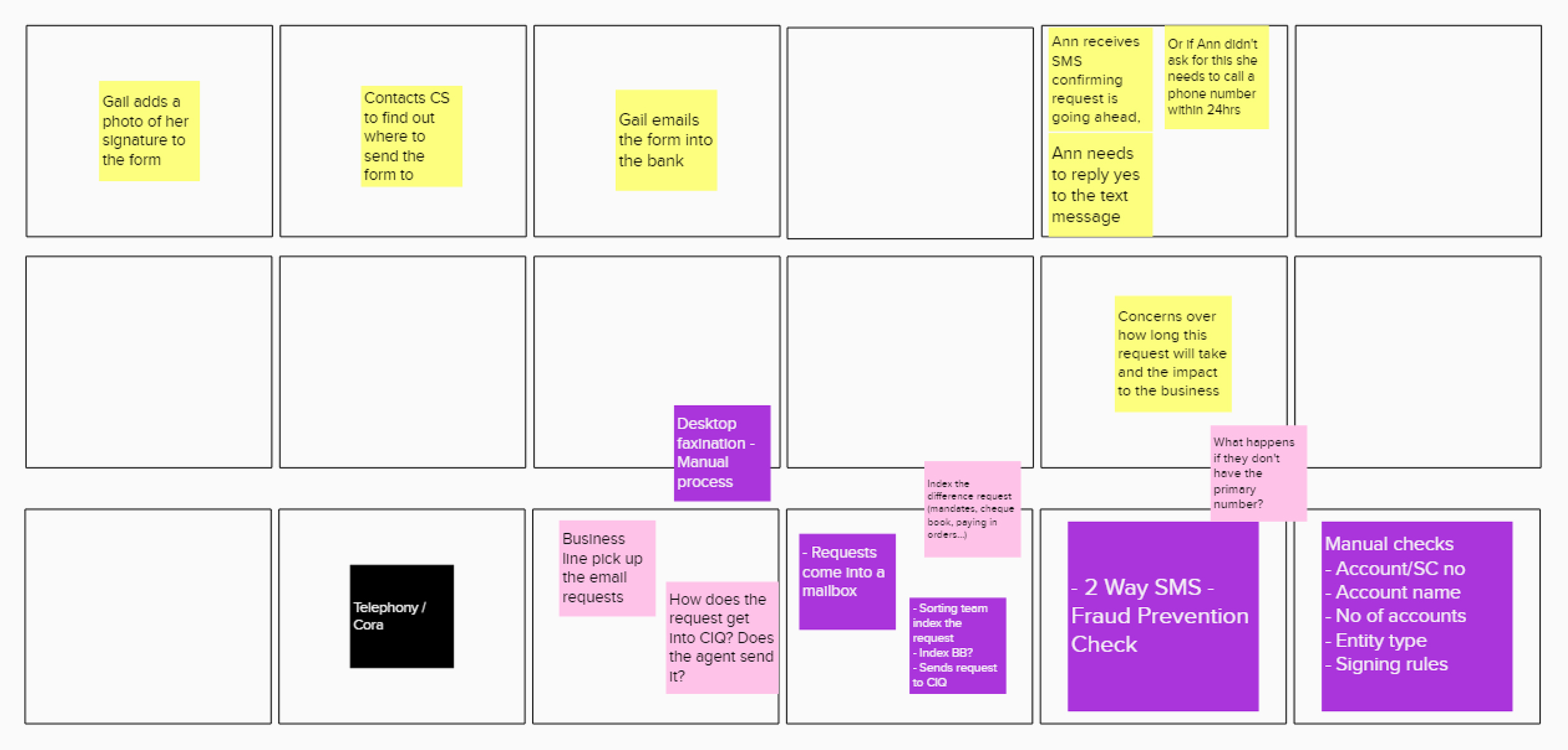
I worked closely with stakeholders and the operations team to map out the existing AS IS journeys in a service design blueprint. This enabled me to understand the handoff to various teams and identify where the issues were for the business and the customers.
I audited the existing PDF forms, analysing what key information was required from the customer to complete the action. I also worked closely with a copy writer to review the language used in the forms, with the aim of replacing complex terminology with clear language that the customer would understand.
Previously, after completing the form, customers would need to print it off and provide their own manual signature, as well as those of other individuals in their business. Not only did this process take time, but it also presented security risks associated with emailing confidential information back and forth.
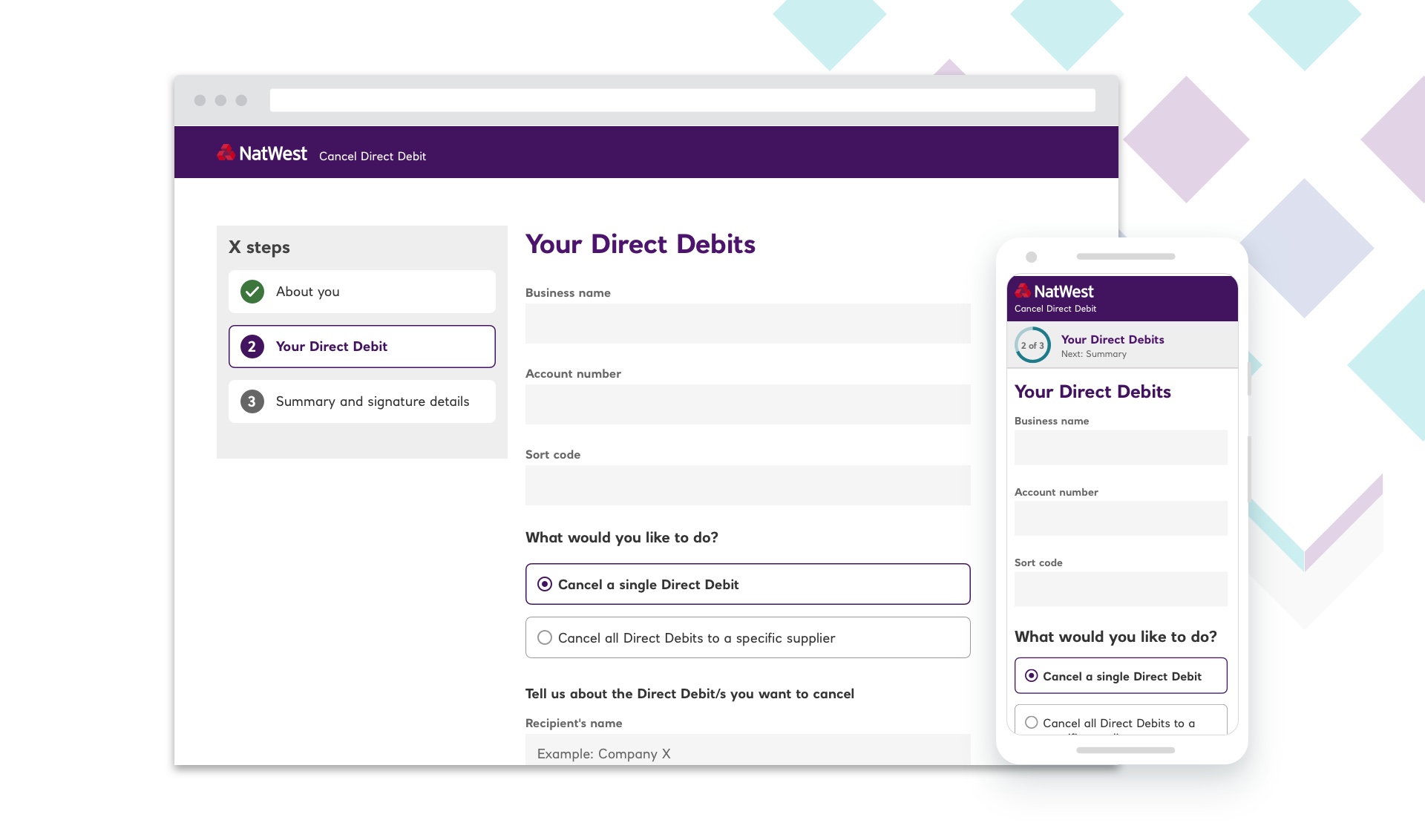
We decided to utilise Adobe e-sign to automate the hand off signature process and limit the visibility of confidential information to those that needed to see it.


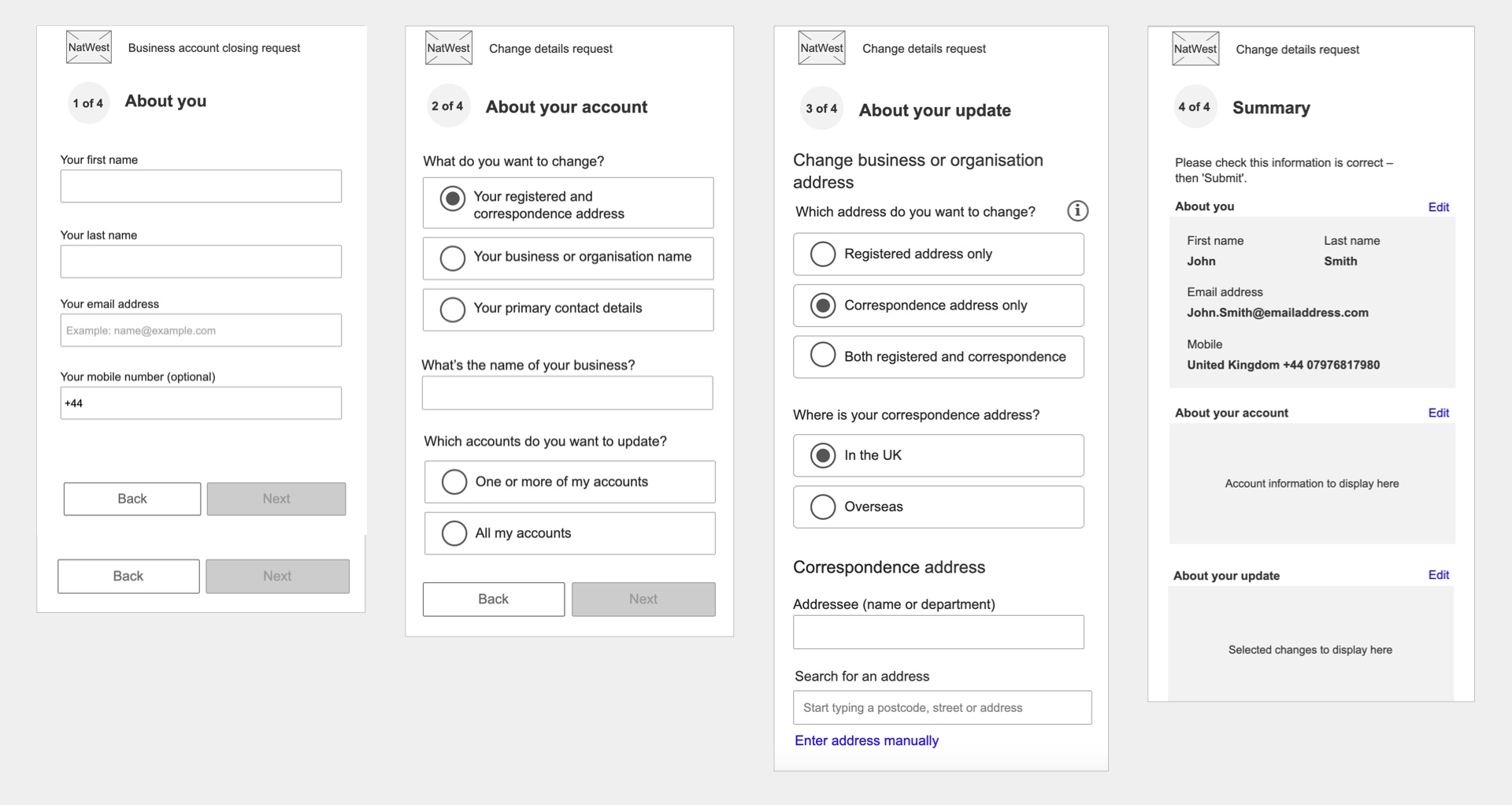
I created mobile first low fidelity wireframes of each service journey in rapid iterations, organising workshops with multiple SMEs to validate the journey and data capture.
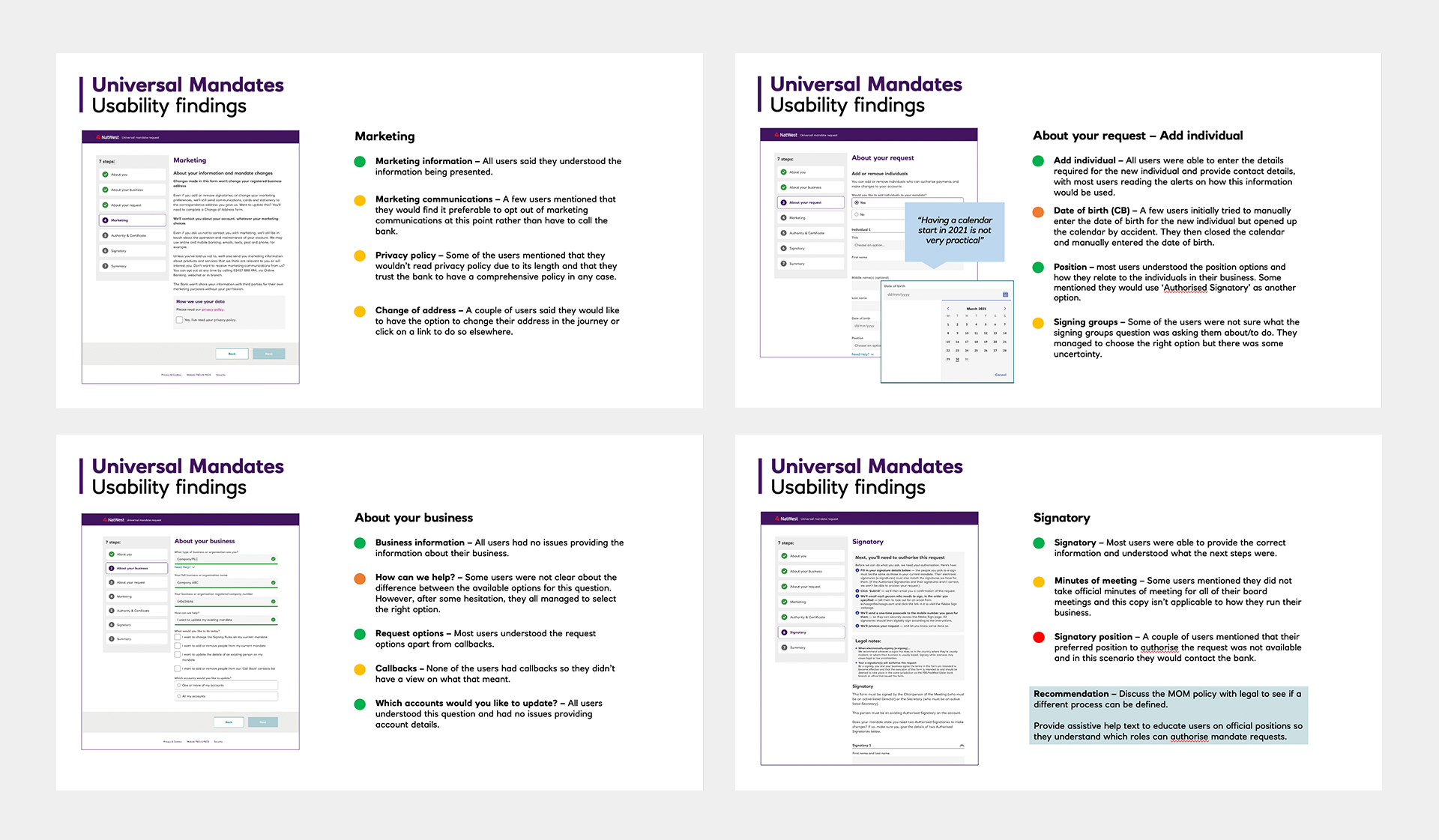
I conducted user testing with customers who had recently completed their service request with the old manual process. I learned about the pain points that exist in the journey, including confusing language, delayed request times, dated signature capture and a lack of communication from the bank. Next, customers then went through the new digital journey as we sought to gain feedback on the new process.
After testing we made additional improvements to the forms, simplifying the language and planning long-term changes to the end-to-end process, including a communications platform to keep customers informed of their request status.


I collaborated with a UI designer to build out the forms using a new component library. Using the wireframes as a base, we thought about all the variations of components required so we could efficiently build out additional forms in the future.
I was heavily involved in supporting the development, working closely with the tech lead to create user stories and having daily check ins with the team to answer their questions.


John Lewis Website