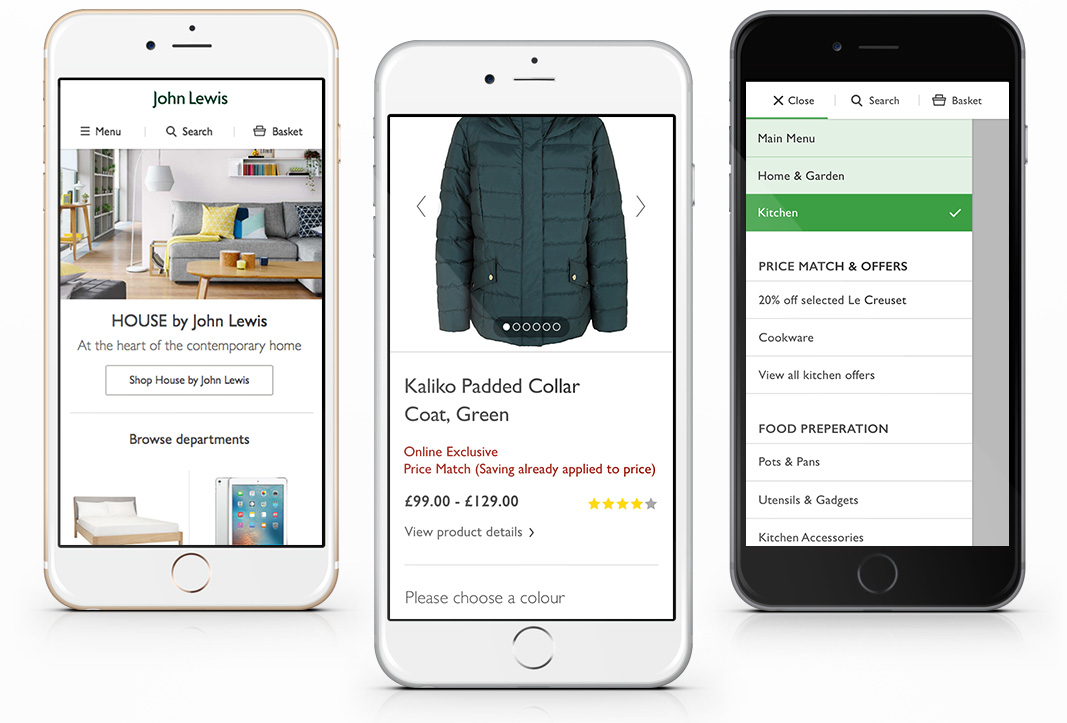
Overview - A re-design of the John Lewis e-commerce website.
My role - UI design and branding

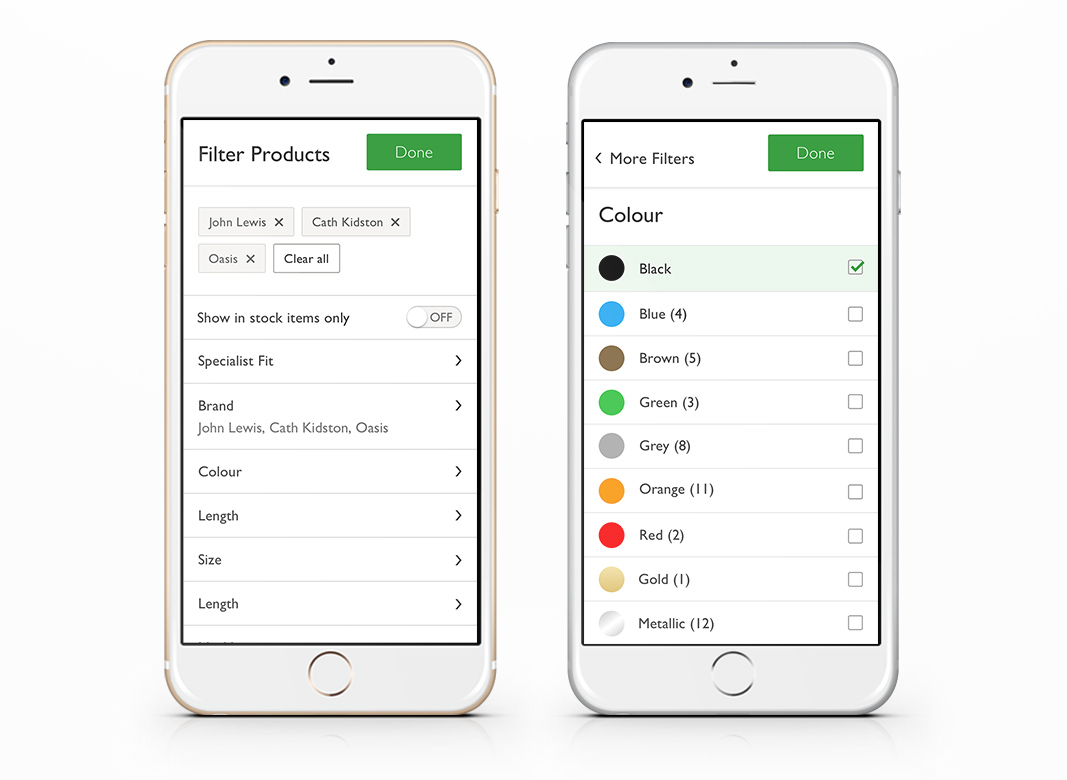
The site was built using a new bespoke component library to create a modular and reusable codebase. Currently designed to work up to 7inch tablet, this will form the platform to scale the website up to desktop. The UI design was created in Sketch, designs were broken down to the smallest elements. These elements were used to build components which can be combined to create page layouts.

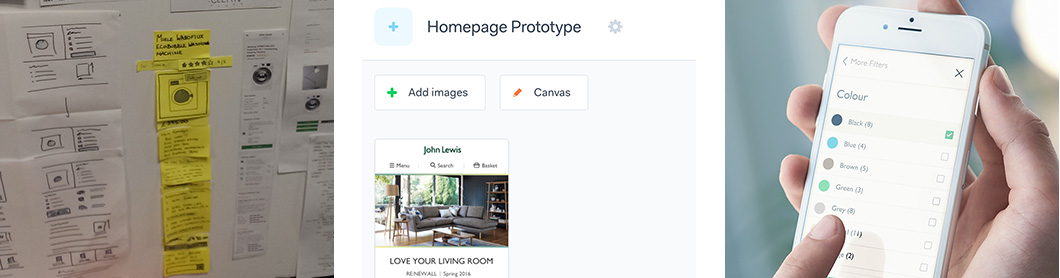
At John Lewis we have the benefit of being able to see customers interacting with prototypes in a live environment. Card sorting, customer focused tasks and user feedback is used to refine the experience on a weekly basis.

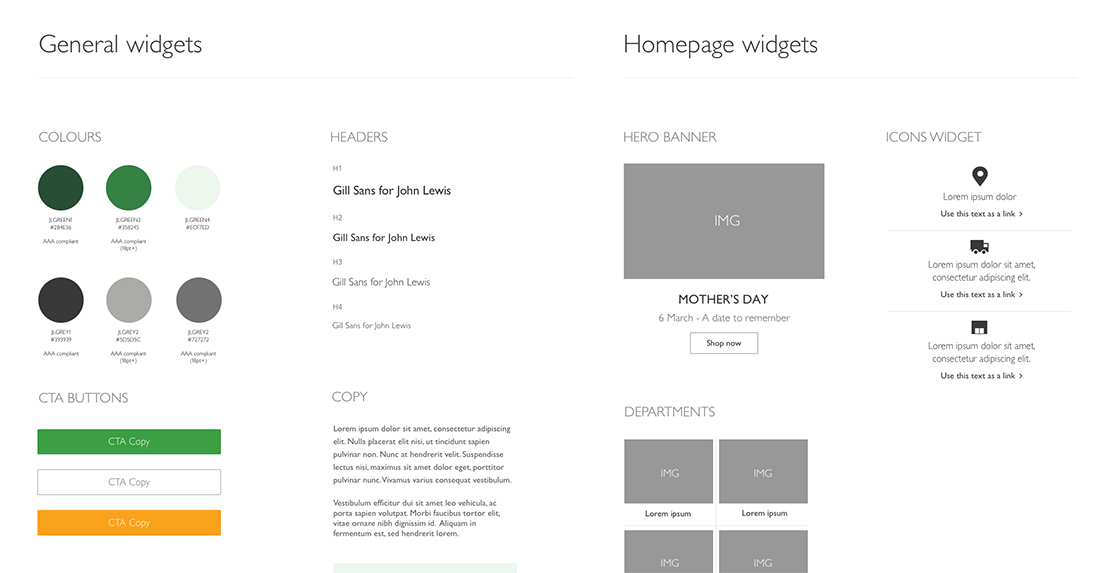
Bespoke widgets were created for the content team to enable them to create campaign pages, customer service content and homepage updates. These widgets were fluid in width and were design to fit into any layout. The widgets also went through a strict QA process to make sure they worked on the most popular devices and browsers. I created a style guide for the content team to follow, with brand UI colours, typography and the widget assets to be used in their mock ups.

John Lewis Checkout